Want to make it simpler to your clients to study extra about your merchandise and add them shortly to their procuring carts? A product fast view field helps you just do that.
It exhibits guests key info such because the product value, a quick description, buyer scores, shade and dimension variants, full with an add-to-cart button.
Even although WooCommerce doesn’t provide a native fast view possibility, you possibly can add it by utilizing third-party instruments.
Technically, you can use a plugin to add the short view performance to your WooCommerce retailer, however putting in too many plugins can lead to web site crashes, sluggish web page masses, and safety breaches.
So on this tutorial, I’ll present you the way to add a fast view modal field to your WooCommerce merchandise with out utilizing a plugin.
1. Install the Botiga WooCommerce Theme
Table of Contents
The simplest way to add the short view performance to your retailer is by utilizing a WooCommerce theme that features this characteristic, similar to our free Botiga theme.
In addition to enabling you to add a fast view field to your merchandise, Botiga comes with tons of design and eCommerce options — as an example, you possibly can create your personal shade palette, customise the structure of your procuring cart and product galleries, add product filters and badges, and extra.
To get began, obtain the theme, and set up it from the Appearance > Themes > Add New > Upload Theme menu:

Alternatively, you can even go to Appearance > Themes > Add New, and sort ‘botiga’ into the search bar.
When the theme seems, click on the Install button:

After putting in the theme in your web site, click on the Activate button.
2. Import a Starter Site (non-compulsory)
A starter web site is a pre-built demo that you would be able to import to your personal web site in simply a few clicks.
Botiga at present has one free (Beauty) and 4 premium (Apparel, Furniture, Jewelry, Single Product) starter websites. In this tutorial, I’ll use the free Beauty demo — you possibly can try all of the starter websites right here.
If you don’t need to use any of the pre-built demos, you can even add your personal content material from scratch to your Botiga retailer.
To discover the starter websites, click on the Appearance > Starter Sites menu in your WordPress dashboard.
Hover your cursor over the demo you need to set up and click on the Preview Demo button to preview it.
If you prefer it, click on Import to set up the pre-built content material and design settings in your web site:

The Import Theme modal will present you the plugins and content material that might be imported to your web site.
You have the choice to decline to import any of the plugins and content material, however I like to recommend importing the whole lot:

3. Open the Customizer
The preliminary steps are over. Now, I’ll present you the way to add the WooCommerce fast view characteristic to your retailer.
In your WordPress admin space, go to Appearance > Customize to open the Customizer the place you possibly can entry the short view performance:

4. Enable the Quick View Button for Your Products
The Customizer opens on the left aspect of the display. Botiga has tons of choices right here you possibly can select from.
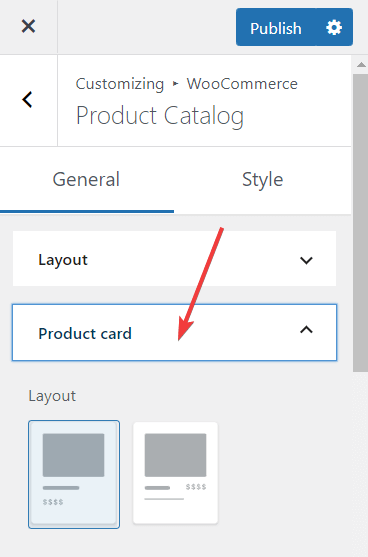
To entry the short view characteristic, go to WooCommerce > Product Catalog > General:

In the General tab, it is best to see a Product card possibility. Select it, and the merchandise will broaden:

Now, scroll down to the Quick View possibility.
As you possibly can see within the screenshot under, the Quick View button is already enabled in your web site:

To examine what the button seems like on the frontend of your web site, open your Shop web page. If you imported the Beauty demo, you’ll discover a hyperlink to the store within the high menu.
Hover your cursor over any of the product photos, and the Quick View button will seem:

The Quick View button seems each time a group of merchandise is proven on the identical web page.
For instance, within the Beauty demo, the Featured Collection part additionally exhibits the Quick View button for each product:

As Botiga is a responsive theme, the Quick View button additionally works on cell — a gentle faucet on the product picture will present it:

5. Choose a Layout for Your Quick View Buttons
You will need to have seen that there are three Quick View structure choices:

The first one utterly removes the Quick View buttons out of your web site.
The second possibility exhibits the button in the midst of the product picture (that is the default setting):

And the third possibility shows the Quick View button on the backside of the product picture:

If you need to change between the layouts, choose the choice you need to use, and hit the Publish button on the high of the Customizer:

6. Add or Remove Elements within the Quick View Box
The Quick View modal comprises the title of the product, the worth, a quick description, a amount counter, a fashionable add-to-cart button, the product photos, and the product class:

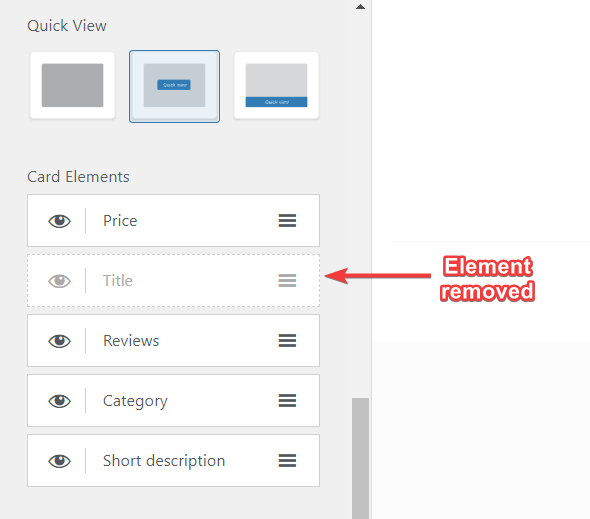
If you don’t see a few of these parts in your fast view field, you possibly can add them from the Card Elements possibility, which may be discovered proper under the Quick View setting.
Click on the attention icon subsequent to the component you need to add, and it’ll seem inside the short view field.
Removing parts works the identical manner. Click on the attention icon to disable a component, and it’ll disappear from the short view field:

7. Add More Products to Your Store
You can add extra merchandise to your retailer from the Products > Add New admin menu. This possibility just isn’t positioned within the Customizer — to entry it, you want to return to your WordPress dashboard.
Close the Customizer, and click on Products > Add New within the left sidebar of your admin space. The product editor will seem in your display.
Fill within the title, description, product picture, product gallery, product classes, product tags, and product information/metadata fields:

Note that in the event you add greater than three photos to the product gallery, solely the primary three photos might be proven within the fast view field by default.
However, customers can entry the remainder of the pictures by clicking the arrow icon:

I like to recommend previewing the web page as you’re filling up the product particulars utilizing the Preview Changes button. Don’t fear about making errors — you possibly can all the time come again and modify the product particulars.
When you’re prepared, hit the Publish button, and the brand new product will seem in your Shop web page.
Conclusion
WooCommerce is a improbable plugin for establishing an internet retailer with WordPress. However, there are some options, e.g. the product fast view performance, that it doesn’t provide out of the field.
Luckily, a high-quality WooCommerce theme similar to Botiga can fill that hole. All you want to do is set up and activate the theme, go to the Customizer, and select a fast view structure.
In addition to the short view performance, Botiga contains a lot of helpful eCommerce options.
For instance, you possibly can add a hover impact to your product photos, improve your product galleries with movies, create your personal shade palette, and extra.
To see what Botiga can do for you, obtain the theme free of charge or try the demos.
I hope you discovered this tutorial useful. If you might have any questions or recommendations about including the short view performance to your WooCommerce retailer, go away us a remark under.





![10 Compelling Lead Magnet Ideas To Get More Leads [2023] 29 01. Lead Magnet Funnel](https://getwpfunnels.com/wp-content/uploads/2023/10/01.-Lead-Magnet-Funnel.webp)



Leave a Reply